II. La notion de paragraphe▲
II-A. Balises situées dans une zone <paragraph>▲
Cette balise permet d'insérer du texte. On peut la retrouver à l'intérieur d'une section, d'un synopsis...
II-A-1. Mise en forme▲
Voici un exemple de contenu avec la mise en forme du texte.
Voici un paragraphe utilisant du texte en gras, italique, souligné, avec des mots en exposant comme E=MC2 ou en indice (texte en indice). On peut aussi avoir du texte inline.
Ce paragraphe est important.
Voici une citation récupérée sur Internet.
Décrocher un Oscar, c'est aussi difficile que d'embrasser ses propres fesses...
L'auteur de cette citation devait être inspiré ce jour là !
Il est également possible de mettre du texte en couleur : rouge, vert, bleu...
Sans oublier la possibilité de mettre des caractères spéciaux : ÀÂÆÇÉÈÈÊËÎÏÔÔÛÜÙ àâæçéèêëîïôûüù
II-A-2. Images dans le texte▲
Voici une image dans le texte :  avec la balise image.
avec la balise image.
II-A-3. Liens▲
Voici une liste de type de liens autorisés :
- Relatif : ./images/nono.jpg
- Absolu : http://nono40.developpez.com/nono.jpg
- FTP : ftp://nono40.developpez.com/nono.jpg
- News : news://borland.public.delphi
- HTTPS : https://nono40.developpez.com/nono.jpg
- MAILTO : mailto:nono40@fr.st
Nouvelle balise de lien vers un message du forum :
- Liens vers le forum avec note affichée : 170 commentaires ![]()
- Liens vers le forum sans note affichée : 170 commentaires
Nous pouvons mettre un lien-forum (170 commentaires ![]() ) au milieu du texte
) au milieu du texte
Voici une liste de type de liens avec image autorisés :
Lien avec texte : Site developpez.com
Lien utilisant l'attribut target : Site developpez.com
Lien avec l'attribut langue : Site developpez.com
Lien avec le tag faq : FAQ developpez.com
Lien avec le tag source au singulier : Site de developpez.com
Lien avec le tag sources au pluriel : Site de developpez.com
Lien avec le tag dico : Site de developpez.com
Lien avec l'image ZIP : FAQ Perl de developpez.com
Lien avec l'image PDF : FAQ Perl de developpez.com
Lien avec une mise en en forme à l'intérieur : Site de developpez.com
Renvoi : lien à l'intérieur du document : Renvoi vers la section tableaux
II-A-4. Mettre du Latex dans le texte▲
Vous pouvez mettre du latex dans le texte d'un paragraphe via la balise <latex>


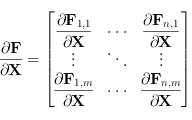
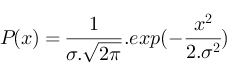
Vous pouvez aussi mettre du LaTeX en dehors d'un paragraphe, les formules seront alors centrées comme des images :



Voici la racine carré de 25 ( ) égale à 5.
) égale à 5.
II-A-5. Note de bas de page▲
II-B. Balises situées en dehors d'une zone <paragraph>▲
II-B-1. Images en dehors du texte▲
Image centrée et située en dehors d'un paragraphe.

Images contenant un alignement et une légende.



Il est possible de mettre un lien hypertexte dans une image :
Images avec affichage de miniatures :





II-B-2. Balise imgtext▲
La balise <imgtext>, à placer au même niveau qu'une balise <paragraph>, permet de mettre une image d'agrément sur le côté du texte. On peut mettre une image personnelle ou utiliser le code faisant référence à une idée, une attention ou une information.
J'ai une idée !
HTML5 (HyperText Markup Language 5) est la prochaine révision majeure d'HTML (format de données conçu
pour représenter les pages web). Cette version HTML5 est en développement en 2012.
HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5.
Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme
afin de pouvoir traiter les documents à la syntaxe non conforme. Le travail a été repris par le W3C
en mars 2007 après avoir été lancé par le WHATWG. Les deux organisations travaillent en parallèle sur
le même document afin de maintenir une version unique de la technologie.
Le W3C vise la clôture des ajouts de fonctionnalités le 22 mai 2011 et une finalisation de
la spécification en 20141, et encourage les développeurs Web à utiliser HTML 5 dès maintenant.
J'ai une information !
HTML5 (HyperText Markup Language 5) est la prochaine révision majeure d'HTML (format de données conçu
pour représenter les pages web). Cette version HTML5 est en développement en 2012.
HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5.
Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme
afin de pouvoir traiter les documents à la syntaxe non conforme. Le travail a été repris par le W3C
en mars 2007 après avoir été lancé par le WHATWG. Les deux organisations travaillent en parallèle sur
le même document afin de maintenir une version unique de la technologie.
Le W3C vise la clôture des ajouts de fonctionnalités le 22 mai 2011 et une finalisation de
la spécification en 20141, et encourage les développeurs Web à utiliser HTML 5 dès maintenant.
Attention, message important !
HTML5 (HyperText Markup Language 5) est la prochaine révision majeure d'HTML (format de données conçu
pour représenter les pages web). Cette version HTML5 est en développement en 2012.
HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5.
Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme
afin de pouvoir traiter les documents à la syntaxe non conforme. Le travail a été repris par le W3C
en mars 2007 après avoir été lancé par le WHATWG. Les deux organisations travaillent en parallèle sur
le même document afin de maintenir une version unique de la technologie.
Le W3C vise la clôture des ajouts de fonctionnalités le 22 mai 2011 et une finalisation de
la spécification en 20141, et encourage les développeurs Web à utiliser HTML 5 dès maintenant.
Attention, message important !
HTML5 (HyperText Markup Language 5) est la prochaine révision majeure d'HTML (format de données conçu
pour représenter les pages web). Cette version HTML5 est en développement en 2012.
HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5.
Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme
afin de pouvoir traiter les documents à la syntaxe non conforme. Le travail a été repris par le W3C
en mars 2007 après avoir été lancé par le WHATWG. Les deux organisations travaillent en parallèle sur
le même document afin de maintenir une version unique de la technologie.
Le W3C vise la clôture des ajouts de fonctionnalités le 22 mai 2011 et une finalisation de
la spécification en 20141, et encourage les développeurs Web à utiliser HTML 5 dès maintenant.
 | Image personnelle de mon profil. HTML5 (HyperText Markup Language 5) est la prochaine révision majeure d'HTML (format de données conçu pour représenter les pages web). Cette version HTML5 est en développement en 2012. HTML5 spécifie deux syntaxes d'un modèle abstrait défini en termes de DOM : HTML5 et XHTML5. Le langage comprend également une couche application avec de nombreuses API, ainsi qu'un algorithme afin de pouvoir traiter les documents à la syntaxe non conforme. Le travail a été repris par le W3C en mars 2007 après avoir été lancé par le WHATWG. Les deux organisations travaillent en parallèle sur le même document afin de maintenir une version unique de la technologie. Le W3C vise la clôture des ajouts de fonctionnalités le 22 mai 2011 et une finalisation de la spécification en 20141, et encourage les développeurs Web à utiliser HTML 5 dès maintenant. |
II-B-3. Balise rich-imgtext▲
La balise rich-imgtext est une variante de la balise imgtext vous permettant d'insérer autre chose que du texte : des tableaux, du code, des listes...
 |
Du coup on peut aussi y remettre des imgtext...
Attention ! Mais bon sang c'est bien ça ! Et voila ! | ||||||
 |
Mettons un tableau.
Voici du code Perl : Sélectionnez Résultat :
|
II-B-4. Les tableaux▲
Tableau sans entête
| Texte à gauche | Texte à droite |
| Texte centré | Texte avec une image :  |
Tableau avec légende et cellules groupées.
| Entête | Entête |
|---|---|
| Cellule 1 | Cellules fusionnées |
| Cellule 2 avec couleur |
Il est possible de fixer les tailles des colonnes dans un tableau à l'aide de l'attribut width.
| Col1 | Col2 | Col3 |
|---|---|---|
| 20 % | taille libre | 120 px |
| Tableau | Code | Liste | ||||
|---|---|---|---|---|---|---|

|
Sélectionnez |
Une liste :
|
II-B-5. Les listes▲
La balise <liste> permet d'afficher une liste d'éléments.
Il est possible de modifier les puces en ajoutant un tag type à la balise liste. Vous devez utiliser dans la balise <liste> l'attribut « type ». Il peut prendre les valeurs : 1, a, A, i, I. En fonction du type choisi, vous obtiendrez, à la place des puces classiques, une numérotation avec des chiffres ou des lettres.
- Liste simple
- liste simple
Liste avec différents types :
- chiffre
- chiffre
- lettre
- lettre
- Liste avec des lettres
- Suite des lettre
- Liste avec des lettres
- Suite des lettre
- Liste avec des lettres
- Suite des lettre
II-B-6. Zones de code▲
Code avec titre
#!/usr/bin/perl
use strict;
use warnings;
# Voici une ligne de commentaire.
print "Bonjour\n"; # Affichage du mot bonjour (autre commentaire).
Code sans titre
#!/usr/bin/perl
use strict;
use warnings;
# Voici une ligne de commentaire.
print "Bonjour\n"; # Affichage du mot bonjour (autre commentaire).
Code avec des numéros de lignes
Code avec des numéros de lignes commençant à 3
Code accordéon (montrer/cacher)
Code avec lien vers un fichier
II-B-7. Les animations ou vidéos▲
Cette balise permet d'ajouter une vidéo de type flash swf, flv, mp4 dans votre article ou même un lien YouTube, Dailymotion ou vimeo. Vous pouvez également insérer un son mp3. Voici comment insérer les différents types de vidéos ou sons.
Lien Youtube
Lien Dailymotion
vidéos SWF
vidéos FLV
vidéos MP3
Lecture d'une playlist mp3
vidéos MP4
vidéos M4V
II-B-8. Latex hors paragraphe ▲







 Cliquez pour lire la vidéo
Cliquez pour lire la vidéo